Defect #713
closed
To many identities in selectbox
100%
Description
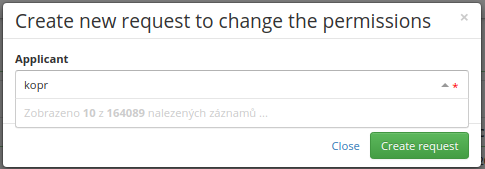
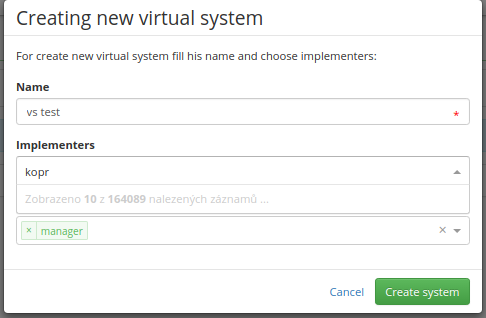
I found problem with component selectbox. I have about 160.000 identities and every identity has same email "ondrej.kopr@bcvsolutions.eu" when type into selectbox "kopr" i get none result (see pictures). It is possible fix this problem? Also please add localization.


Files
Related issues
 Updated by Ondřej Kopr about 7 years ago
Updated by Ondřej Kopr about 7 years ago
In this ticket i also updated behavior saving script authority, now is filled only correct attribute (service / className)
commit: https://github.com/bcvsolutions/CzechIdMng/commit/c226a0e2aef6dfac5c0c8abd3ef7c52d84c1416d
 Updated by Ondřej Kopr about 7 years ago
Updated by Ondřej Kopr about 7 years ago
Finnaly i found possible problem component react-select box filtering data by method :
filterOptions (excludeOptions) {
var filterValue = this.state.inputValue;
var options = this.props.options || [];
if (this.props.filterOptions) {
// Maintain backwards compatibility with boolean attribute
const filterOptions = typeof this.props.filterOptions === 'function'
? this.props.filterOptions
: defaultFilterOptions;
return filterOptions(
options,
filterValue,
excludeOptions,
{
filterOption: this.props.filterOption,
ignoreAccents: this.props.ignoreAccents,
ignoreCase: this.props.ignoreCase,
labelKey: this.props.labelKey,
matchPos: this.props.matchPos,
matchProp: this.props.matchProp,
valueKey: this.props.valueKey,
}
);
} else {
return options;
}
},
This method filters data by valueKey, lableKey and etc. but we filter data on BE. I just explict turn off this feature by props: filterOptions. Also upgrade react-select
https://www.npmjs.com/package/react-select
https://github.com/JedWatson/react-select/issues/1714
commit: https://github.com/bcvsolutions/CzechIdMng/commit/48f1519e79fbe2af6e73ffcb22e07245517f6921
please Radek could you make a review? Thanks :]
 Updated by Ondřej Kopr about 7 years ago
Updated by Ondřej Kopr about 7 years ago
- Status changed from In Progress to Needs feedback
- Assignee changed from Ondřej Kopr to Radek Tomiška
- % Done changed from 0 to 90
 Updated by Radek Tomiška about 7 years ago
Updated by Radek Tomiška about 7 years ago
- Due date set to 09/28/2017
- Start date changed from 09/21/2017 to 09/28/2017
- Follows Task #723: Create IdentitySelect and RoleSelect component added
 Updated by Radek Tomiška about 7 years ago
Updated by Radek Tomiška about 7 years ago
- Due date deleted (
09/28/2017) - Status changed from Needs feedback to Closed
- Assignee changed from Radek Tomiška to Ondřej Kopr
- Target version set to Diamond (7.4.0)
- Start date deleted (
09/28/2017) - % Done changed from 90 to 100
I did review, this workaround solves this issue, thx.
I've added new ticket #723, when 'searchInFields' will be configured correctly and prop 'filterOptions' can be set to true again. 'searchInFields' prop is better, because it shows, where was filled value found e.g. identity's nice label is 'Ondra' but this identiti was foun by 'xxx' in their description.