Defect #3106
closed
Global search is not contrastive enough with some themes
90%
Files
 Updated by Tomáš Doischer over 2 years ago
Updated by Tomáš Doischer over 2 years ago
- File contractingColor.png contractingColor.png added
- Status changed from In Progress to Needs feedback
- Assignee changed from Tomáš Doischer to Roman Kučera
- % Done changed from 0 to 80
MaterialUI is quite interesting. I have made some changes:
- the search icon and placeholder were set to use the configured color (this was hardcoded originally) - I had to add a div style for this, I'm not quite sure why but the color inherited from SelectBox is not overridden correctly
- the color offset for the field was increased
- I noticed a typo so I fixed that
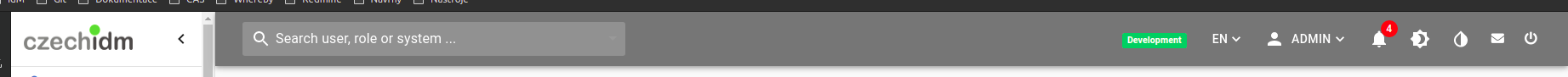
See the screenshot which uses the same configuration as the problematic theme in a client's environment (in #3067#note-6), it now looks much better.

However, if you set a very light theme, the search field will not be visible. That's because its color is based on the background color by making it lighter. If you have a white background, I can't make it lighter. This is not new, that's how it was originally as well. The look with a completely light header is not nice so I don't assume this will be a problem. There are ways to conditionally style the component based on the background color but it is not quite trivial.
PR: https://github.com/bcvsolutions/CzechIdMng/pull/205
@kucerar, can you please give me feedback?
 Updated by Roman Kučera over 2 years ago
Updated by Roman Kučera over 2 years ago
- Status changed from Needs feedback to Resolved
- Assignee changed from Roman Kučera to Tomáš Doischer
- % Done changed from 80 to 90
After discussion with Tomas, the arrow on the right side of the search box has the same color as placeholder now.
LGTM, merged. thx for this fix.